COVID-19 Cruise Scheduling
Client: CVS Health + Cruise Line Partners | Role: Lead XD Designer | Duration: 3 Months | Collaboration: UXR, A11y , CD, PM/O, Devs.OVERVIEW
CVS COVID-19 Cruise is a responsive, end-to-end scheduling program that allows passengers to easily book the COVID-19 tests required for boarding.PROBLEM
User didn’t understand the pre-test booking window and where to book it.CHALLENGE
Cruise line and CDC testing requirements frequently changing. Tech constraints impacted what I could show users making it difficult to give clear, personalized test instructions at the time of booking.RESULTS
90% Conversion Rate | 5 Flows LaunchedROLE
Designed one generic and four cruise branded 0-to-1 end-to-end scheduling flows.Present solutions and deliverables to leadership and stakeholders.Facilitated feedback from the Cruise Company to the CVS Brand team via product.
Design Process
Quick Turnaround, Lean Process
Rapid prototyping, user testing, and iterative design cycles3 test required for all users + Tech constraints
Agile & Adaptive to Change
Project paused mid-way due to shifting COVID-19 and cruise regulationsRequirements expanded to 8 testing possibilities across 4 cruise linesTech constraints lifted → now able to inform users of cruise-specific testing requirements
Design & Delivery
Resumed with more testing, wireframes → lo-fi → hi-fi prototypesSuccessfully launched 1 generic + 4 branded scheduling flows under a tight deadline
INITIAL DESIGN
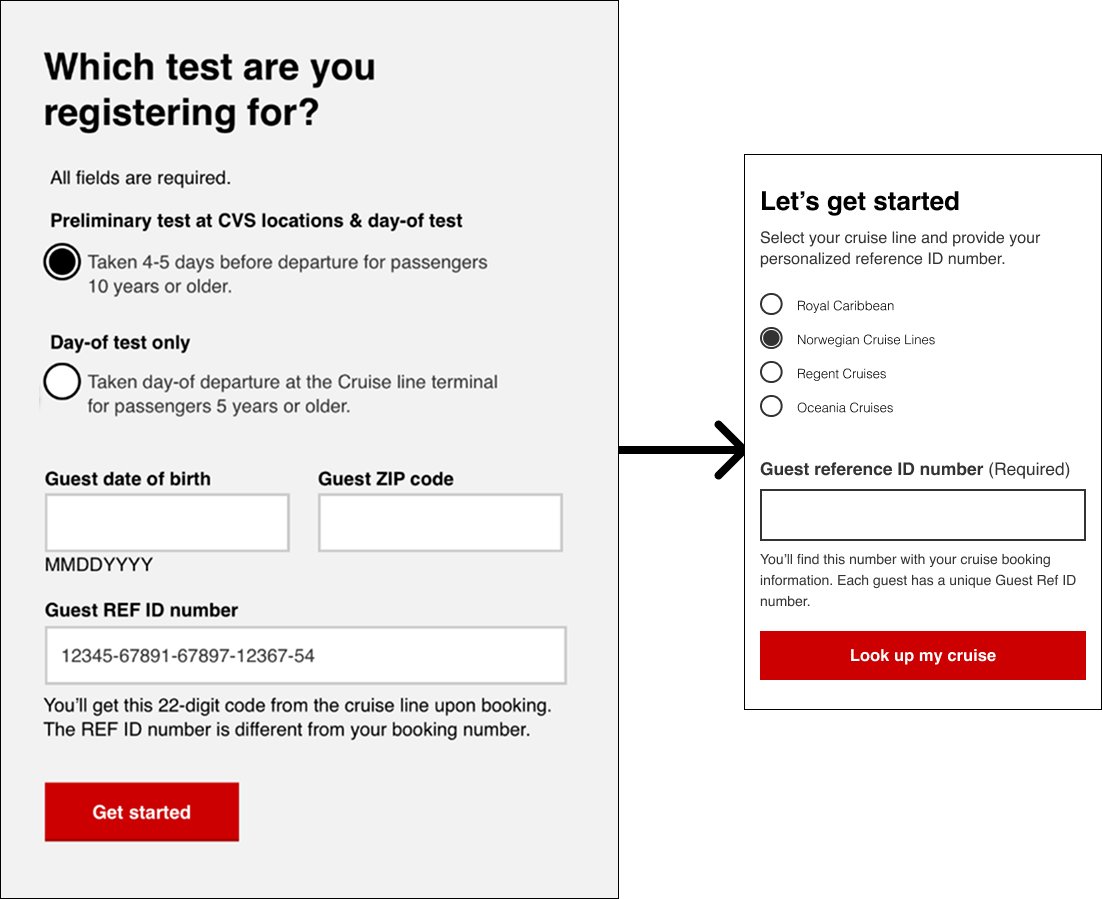
Leveraging pre-existing template due to short timeline
Adapted an existing COVID-19 B2C landing page to meet tight turnaround requirements.Partnered with the content team to restructure and update messaging for the cruise-specific testing experience.Redesigned the page layout and visual hierarchy to better support revised content and user needs.Reworked the “What to do” section, including a new interactive widget for selecting test types.
USER TESTING
Testing program comprehension of different scenarios
Test requirementsWindow of time to take the pre-testAge requirementsRadio button selectionsStep-by-step instructions
Findings
Some users were unsure if they needed a pre-test, a day-of test or both. (Language updated later for clarity)Few surprised to learn they were scheduled for multiple tests.Some understood the fallout for trying to register early, but would like a reminder.
MID-SPRINT REQUIREMENT & CDC CHANGES
8 Different testing possibilities for 4 cruise companies
Gained time to explore design ideas, refine concepts, and conduct usability testing.Used previous insights to inform later design iterations.Tech constraints lifted → now able to inform users of cruise-specific testing requirements.Before users had to choose a path → now they just enter their info.Keep it simple for users.
End-to-end flow
FALLOUT SCENARIOS
The registration flow accounted for several fallout scenarios based on cruise timing and test type. Users were prevented from booking if their cruise had already departed. Those attempting to register too early were offered email/SMS reminders, while late registrants were redirected to alternative pretesting options. Logic and decision points were tailored to the specific testing needs of each user type.
WIREFRAMES / USER TESTING
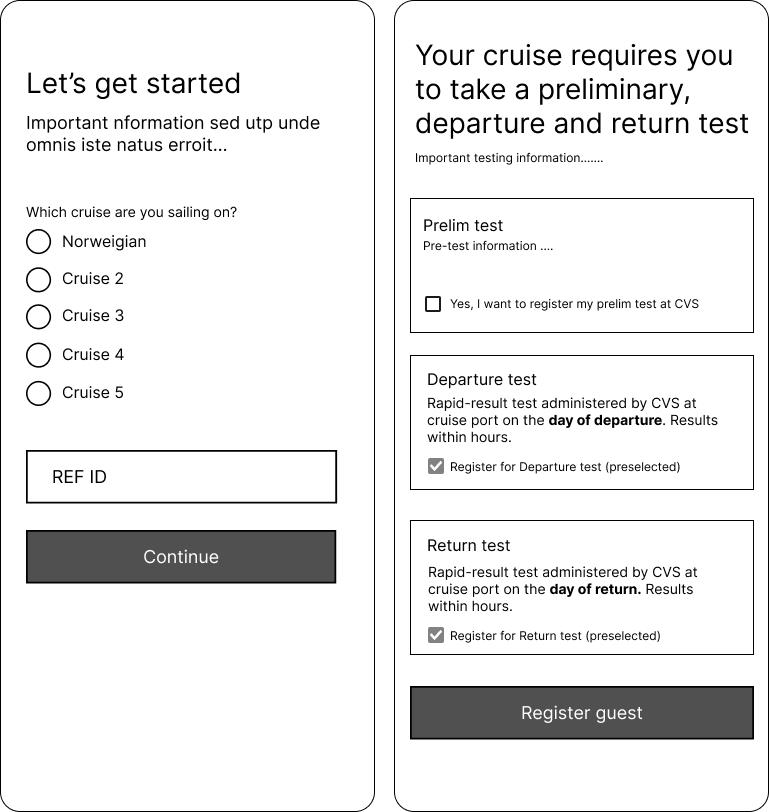
From Confusion→Clarity
Updates
Landing page was simplified: users only needed to enter their REF ID and select their cruise.The page dynamically showed the required tests.Users could choose to take the pretest with CVS and enter their information.
Findings
Users understood which tests were needed.They felt the process was simple and not overwhelming.Some were unsure what would happen if they didn’t select the pretest option.
WIREFRAMING
Clarifying pre-test selection with progressive disclosure
Progressive disclosure worked well, but I had to refine the experience around the "Pretest with CVS" option. Users understood what happened if they selected it—but were confused about what would happen if they didn’t. I clarified both paths to reduce hesitation and guide decision-making.
Introduced clearer radio button labels:“I will take the pre-test at CVS”“I will take the pre-test elsewhere”
Reinforced that a pre-test was required, reducing confusion around its necessity.Based on selection, a dynamic alert bar displayed additional context.
Closer look
REGISTRATION TOO EARLY PAIN POINT
Enabled early registrants to receive timely SMS/email reminders, reducing missed pretest registration window
With tech issues resolved:
Users who booked their pre-test early could finally see the earliest date they could bookOpt-in SMS / Email for a reminder (reducing miss pre-test registration window)
LOCATOR PAGE PAIN POINT
Due to the high demand for testing during the pandemic, appointment availability was limited
This was a major pain point for users who had opted to take the preliminary test with CVS earlier. To address this, I designed an exit point on the locator page, allowing users to complete the rest of their booking while choosing to take the preliminary test elsewhere.
Version 1: Users with Pre-test and departure and/or return test (by-pass to registration)Version 2: Users with Pre-test only (fall out with FAQ information and next steps)
Final screens
PROJECT LAUNCH
Launched COVID-19 Cruise test scheduling with a 90% conversion rate, helping passengers sail safely during the pandemic.
My key takeaway from this project was the importance of avoiding user overwhelm. From user testing, implementing progressive disclosure proved to be the best approach, allowing users to make the best decision on where to take the preliminary test and, based on their action, understand what that meant for scheduling and next steps.Recognition in honor of Stephanie's receipt of the PI1 Train-Wide aware for Creativity